
Role
UX/UI Designer
Duration
April 2022 - Present
Tools
Figma
Team
Graphic Designer, Developer

Overview
The Project
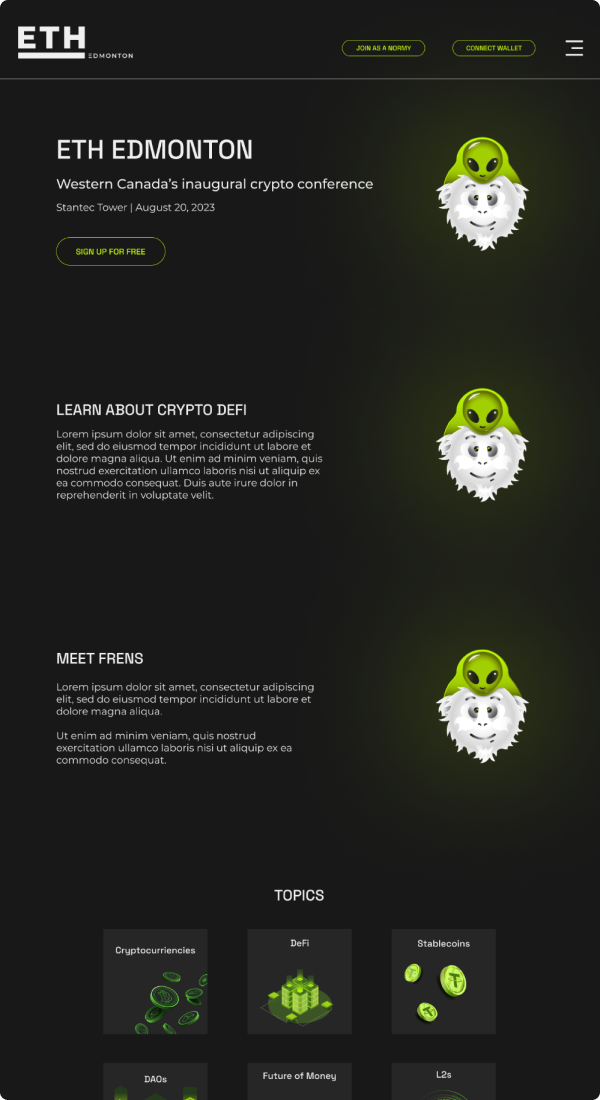
This website experience design was a freelance project that I worked on for a client who is planning to host the first Ethereum centered cryptocurrency conference in Western Canada, taking place in the northernmost metropolis of Edmonton, Alberta. The thriving and ever growing community of Web3 has established a decentralized digital highway for people to meet and connect with communities that fit their needs. Members of the community have created their own jargon and often participate with a level of anonymity.
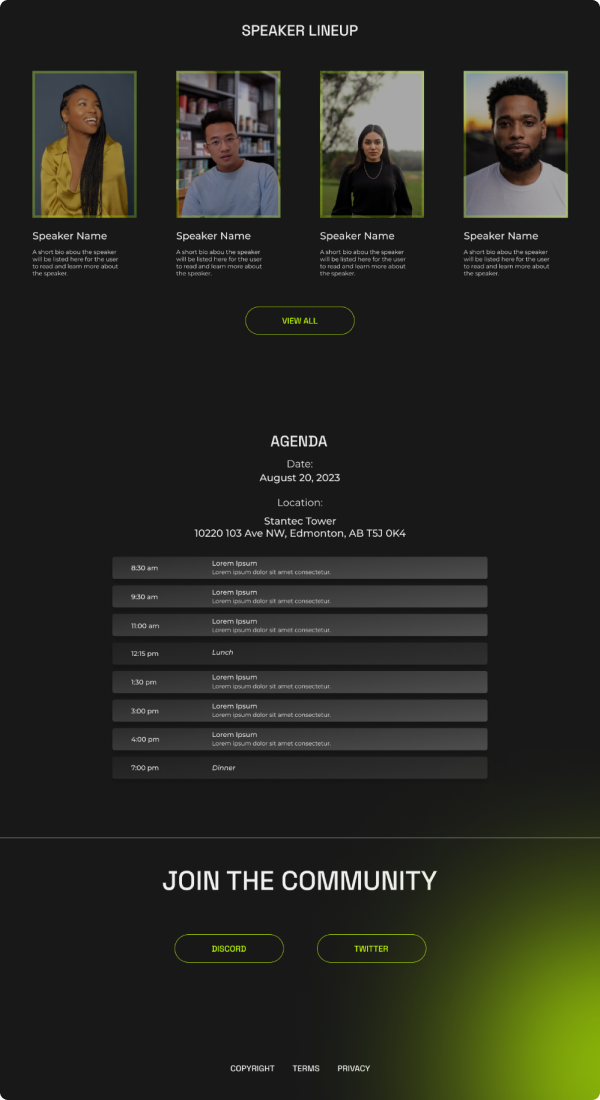
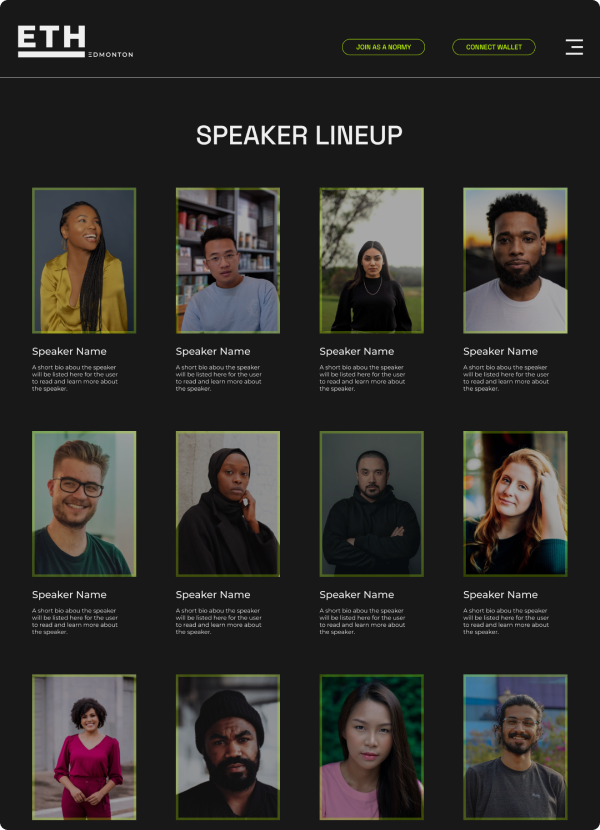
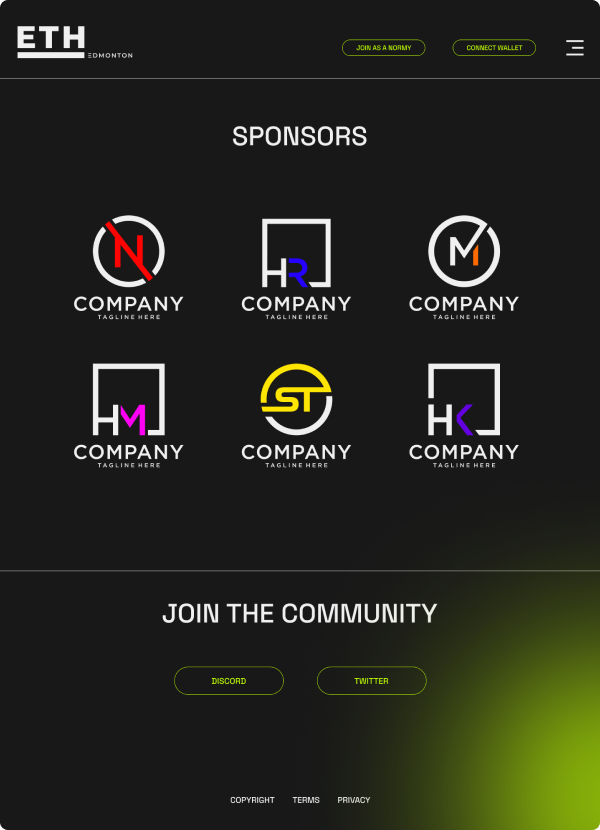
This website is the primary source for information about the conference. While incorporating the anonymity of the Web3 space, I was able to include all important details that attendees would need in order to attend the conference like ticket purchase links, location, date, time, full day agenda, what attendees can expect to get out of the conference including speaker topics and mini bios for each speaker that will be participating. Keeping users front of mind, I was able to include an FAQ page as well links to the ETH Edmonton Discord channel and Twitter page where users can ask questions.
Branding
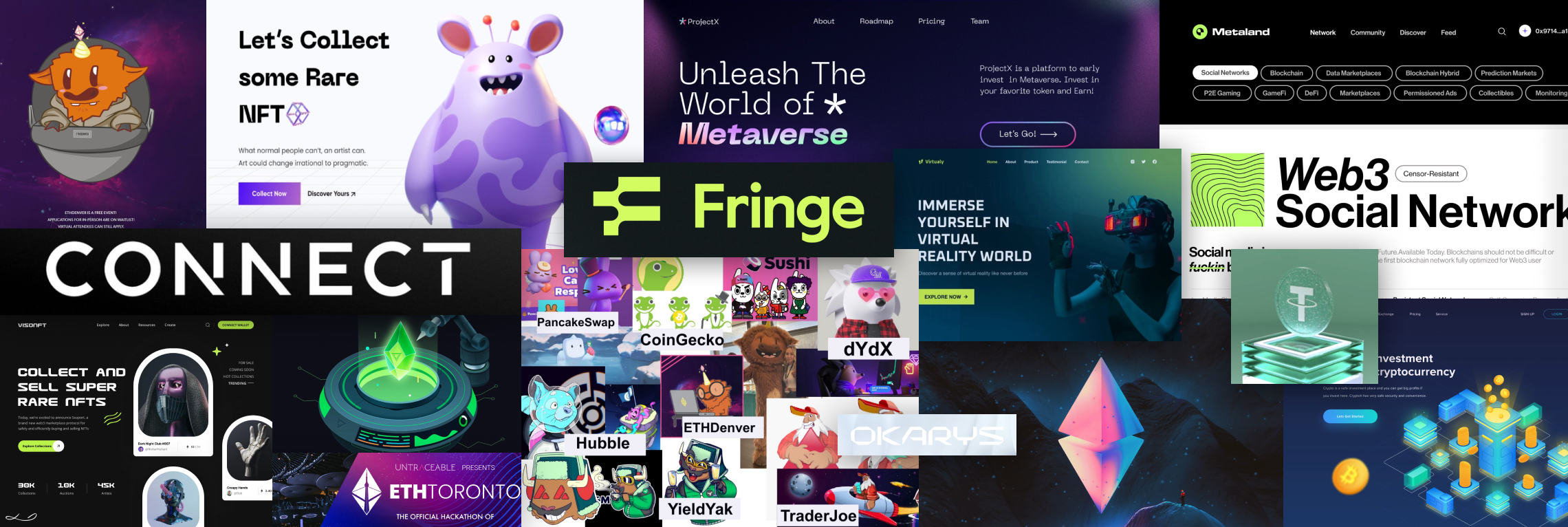
The client came to me with an event name but no branding and was looking to establish a logo, brand colors, typefaces and a “mascot”. I had the client provide me with any ideas they had in mind and then put together a moodboard full of inspiration for typography options, colors, website layouts, logos and mascots.
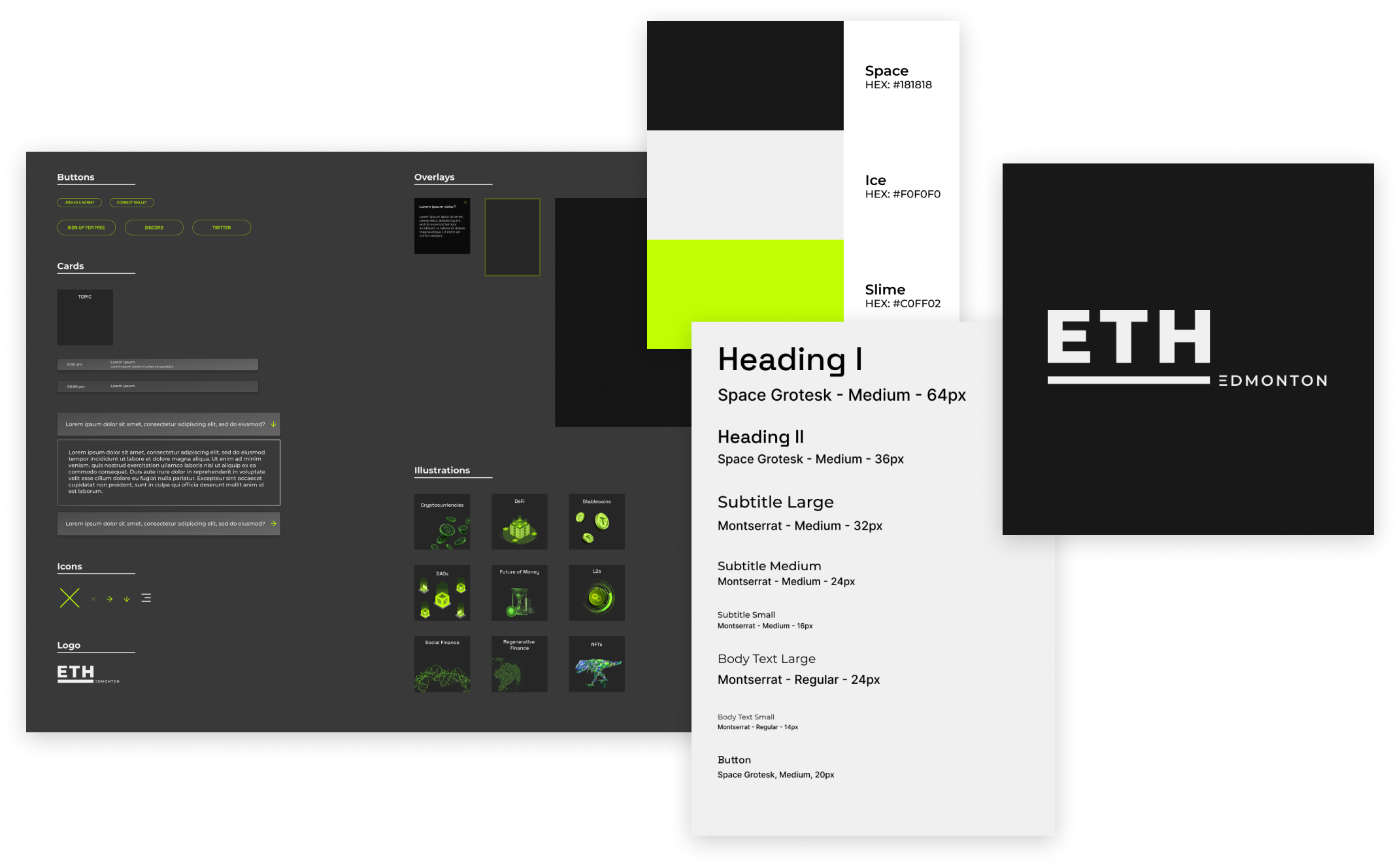
The logo that was chosen is minimal, modern and has an emphasis on “ETH” which was an important request from the client. The sans serif typeface is Montserrat in fonts Extra Bold and Regular. The client chose to go with the modern + futuristic + space theme and the typeface Space Grotesk and Montserrat were chosen for the website. Continuing with the space theme, the brand colors evolved into a light black, white gray and a lime green which I named Space, Ice and Slime.
To bring the client’s mascot vision to life, I partnered with a graphic designer who created an amazing yeti character with an alien rested atop its head. I then had the graphic designer create a .GIF of the mascot in which they designed the yeti’s face to move and the alien changes colors. I used the .GIF in the first section of the landing page and as the user starts to scroll, the .GIF is activated.
Moodboard

Design System

Low-Fidelity Samples




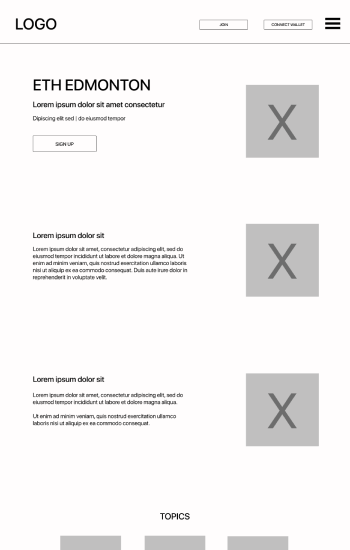
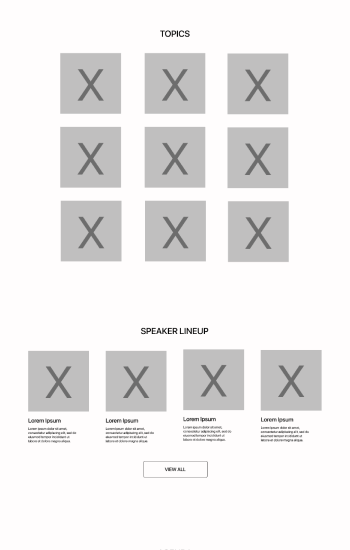
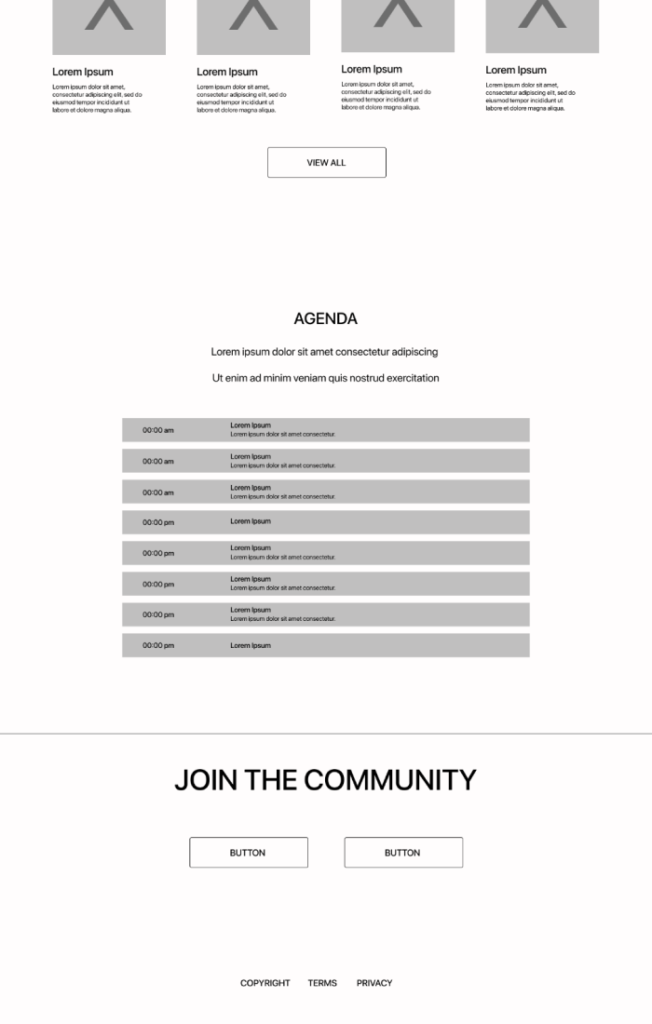
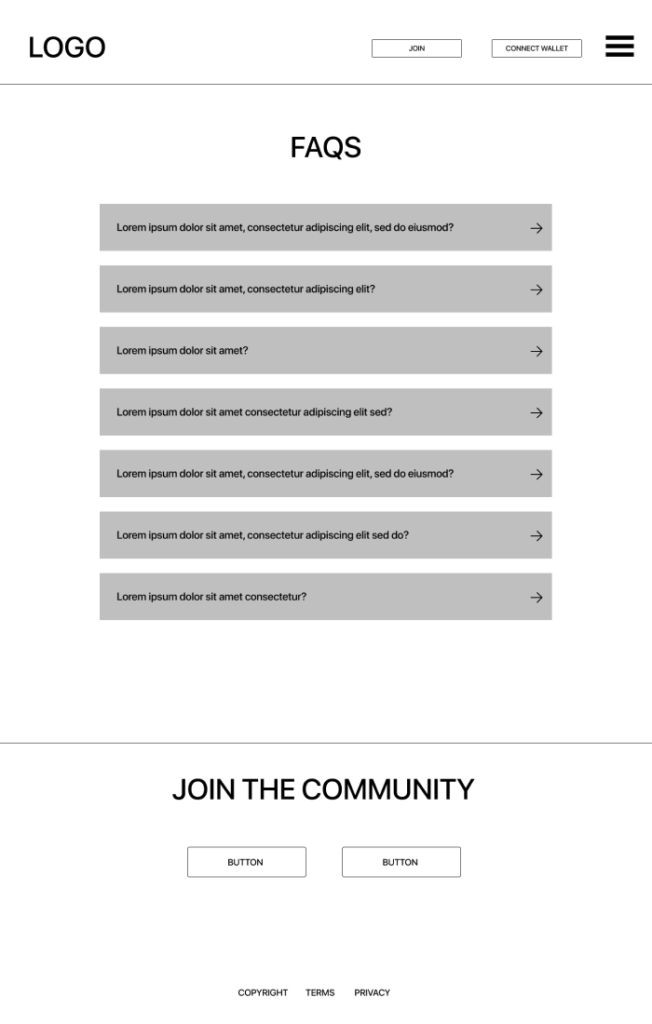
High-Fidelity Designs







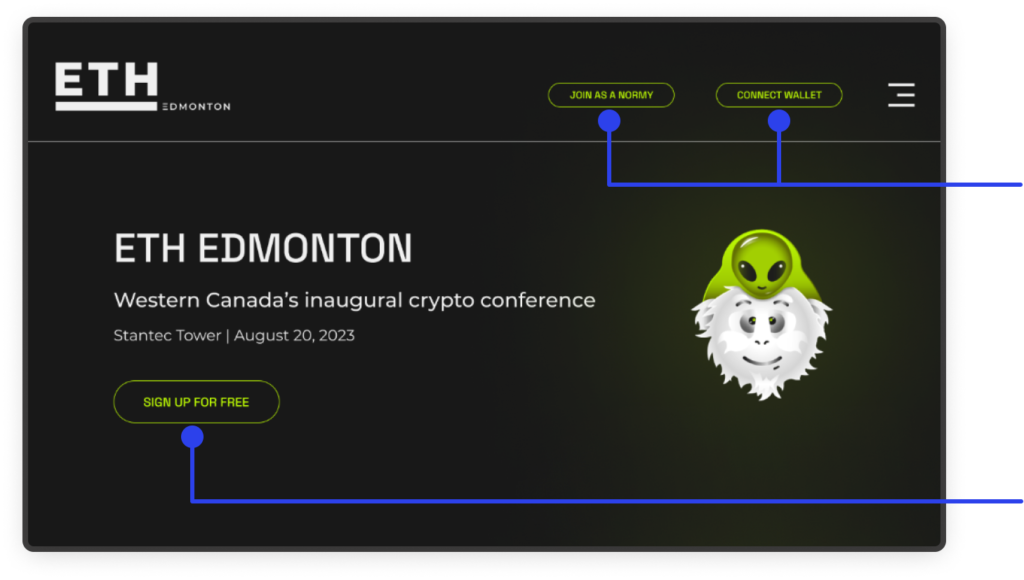
Call to Action
Join as a Normy – This is a regular sign up link for users who do not want to connect a wallet.
Connect Wallet – Users can connect their wallet to become eligible for ETH giveaways and are also prompted to sign up if they wish.
Call to Action
Sign up for Free – This link allows users to sign up using their wallet.

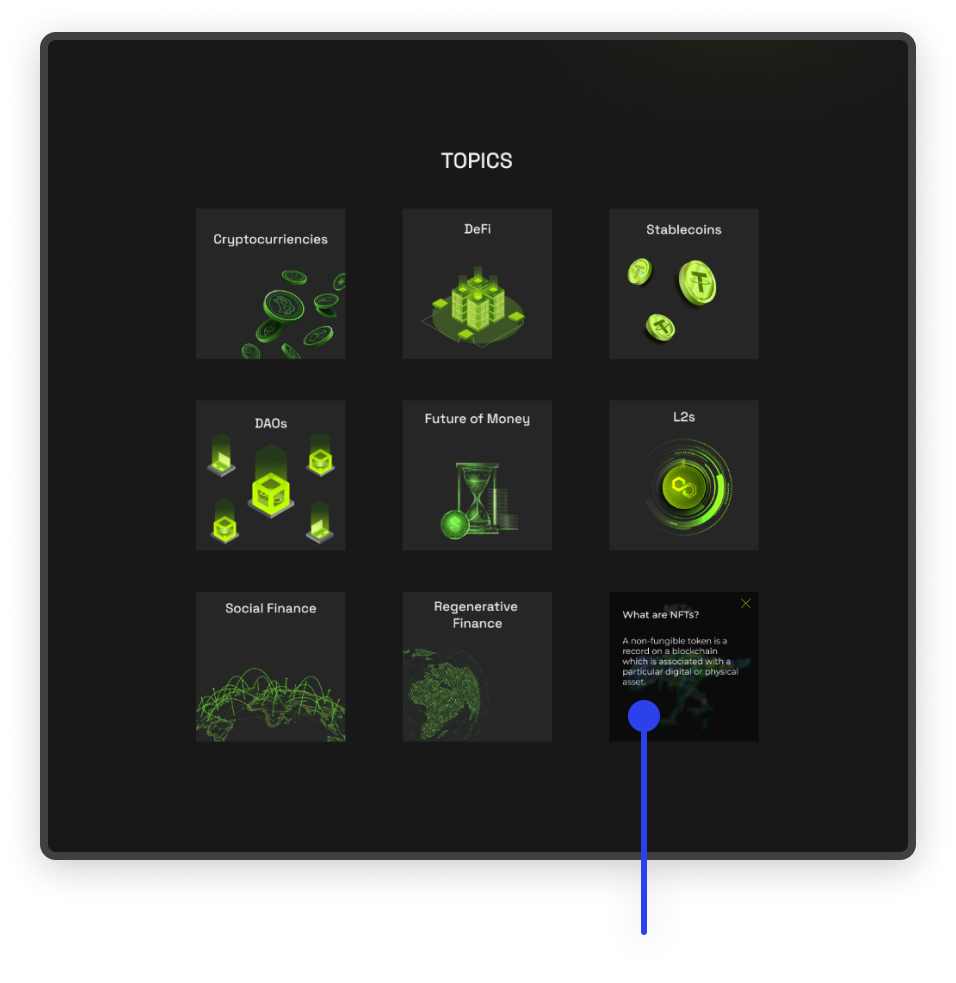
Call to Action
Click state for Topics

Design State
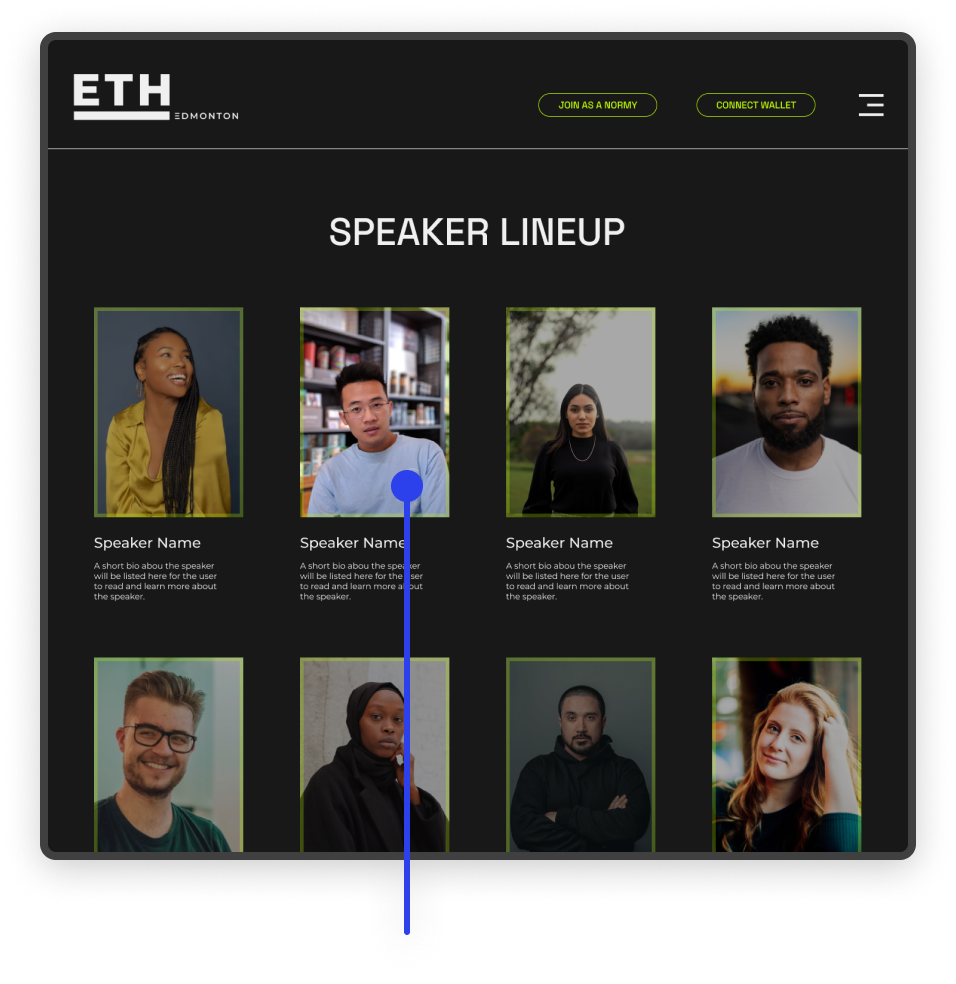
Hover state for photos

Design State
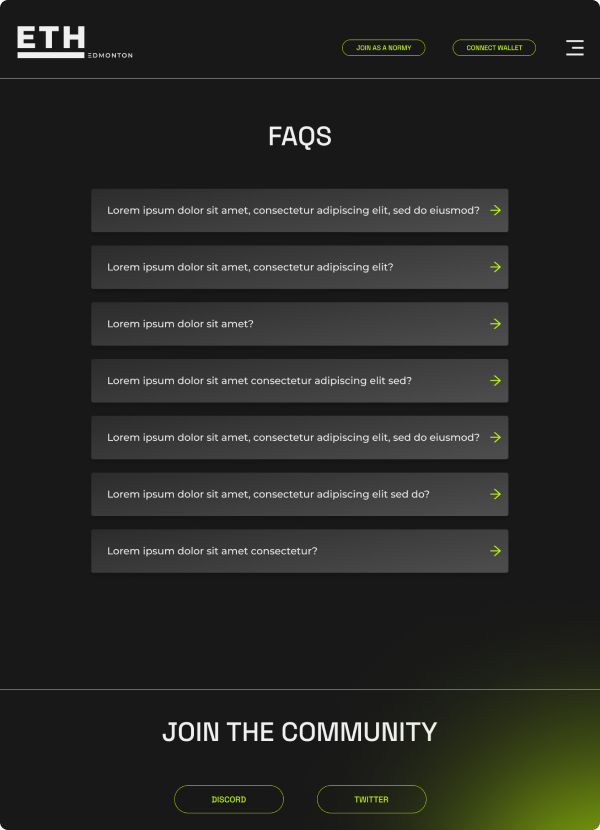
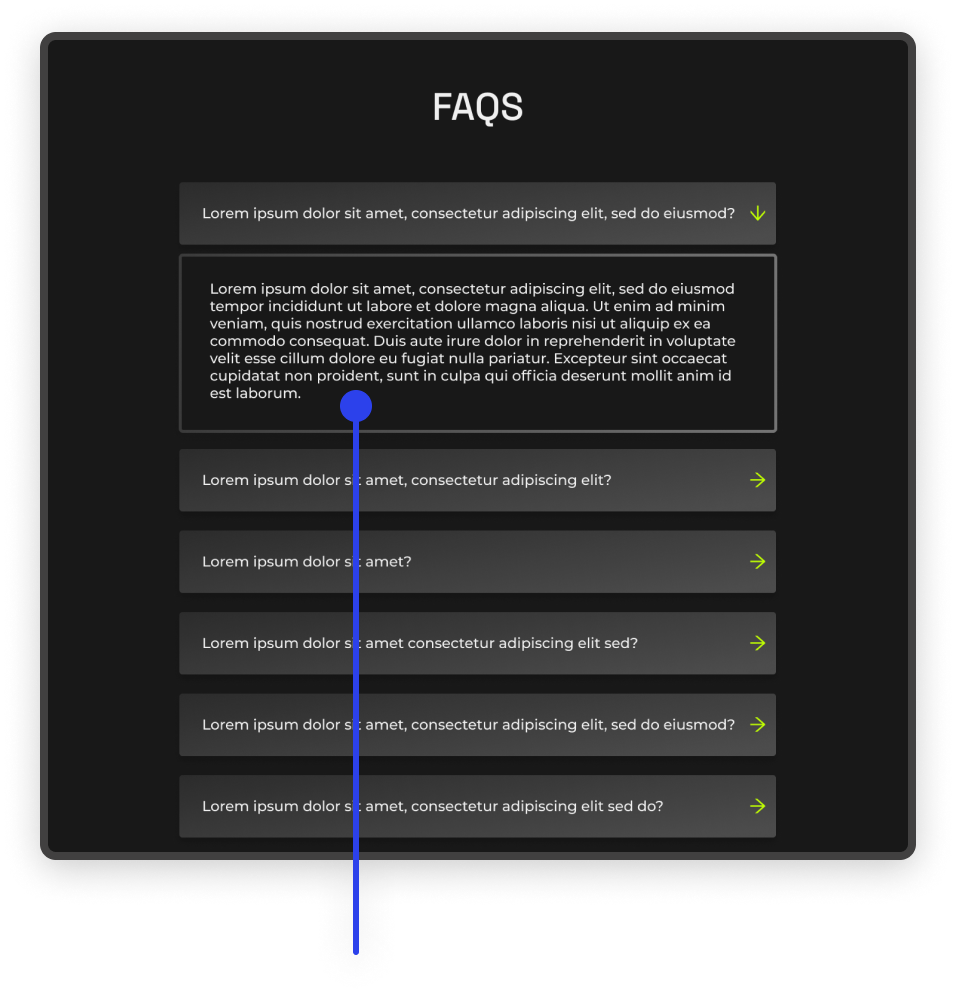
Click state for FAQ cards

Design State
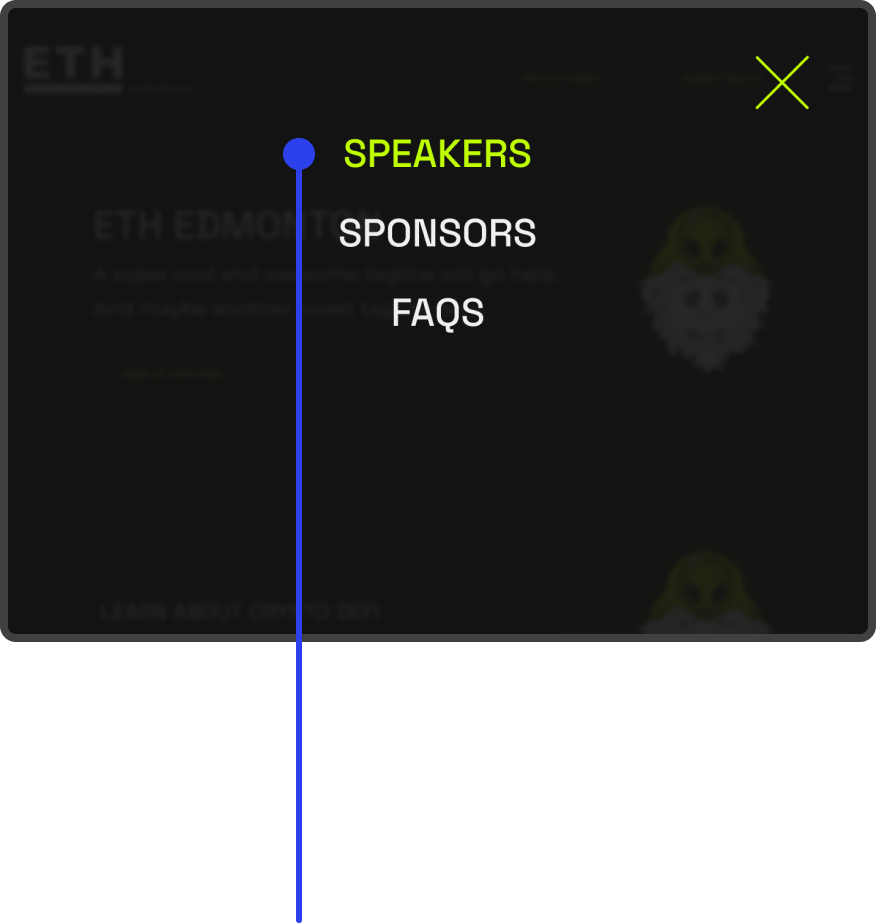
Hover state for menu items
Conclusion
Takeaway
Although this project is not quite completed, I have really enjoyed designing this website. I am looking forward to working with the developer to receive feedback and implement my designs into the site. This project has made me excited to work on other Web3 projects in the future.